
Всем привет.
Наткнувшись на такой ресурс (по игровой тематике и движке LiveStreet) не мог не написать для себя небольшой css-стиль и в конечном итоге поделиться им с участниками (огромен шанс, что непривычные к таким вещам пользователи не найдут и не воспользуются).
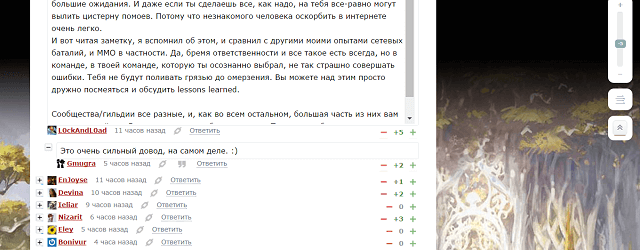
Как вы могли заметить, в основном данный стиль преображает поле комментариев:
- уменьшает аватарки и помещает их рядом с ником автора комментария
- ограничивает максимальную высоту комментариев, добавляя полосу прокрутки (включая комментарий во всплывающей подсказке)
- добавляет сворачиваемость комментарию (вместе с веткой)
- уменьшает внутренние и внешние отступы элементов
Изменения призваны уменьшить прокрутку страницы и повысить удобство.
на личный вкус. о своих предпочтениях/впечатления отпишитесь в комментариях
- дополнение Stylish для браузера
- ЛКМ на иконке -> «Найти стили для этого сайта»
- в открывшемся списке на userstyles.org выбрать подходящие
- и установить их на страничке самого стиля
mmozg-css (на другое название воображения не хватило) пока единственный и не обкатанный. Вполне вероятно, что кому-то он вовсе не приглянется.Отдельные моменты можно доработать + разнообразить число опций, сделав стиль более гибким и полным (на момент создания нельзя отключить или настроить ограничение высоты комментариев).
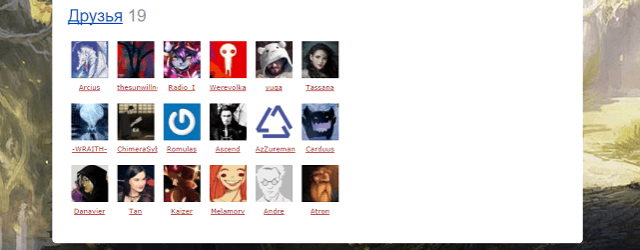
Наверняка появятся еще несколько мелких изменений, касающихся других страниц сайта. Пока единственное, включенное по-умолчанию в стиле — это подписи к аватаркам в списке друзей (некоторые могут не помещаться полностью из-за свой ширины).
 *в целом это может быть расширение всей области информации в профиле, которая также ограничивает списки блогов (в которых состоит участник/созданы им, например у Atron )
*в целом это может быть расширение всей области информации в профиле, которая также ограничивает списки блогов (в которых состоит участник/созданы им, например у Atron )



6 комментариев
из которого и откуда родились многие моменты.