
Дорогие авторы, вы наверное заметили, что дизайном нашего сайта предусмотрен особый формат заметок, заключающий в себе хотя бы поставить в шапку статьи картинку размером 640х250 пикселей. Как показала практика, у некоторых авторов это вызывает затруднения. Я хочу показать простой способ хорошо и просто обрезать изображение онлайн без установки графических редакторов и плагинов.
Первым делом ищем изображение, которое хочется поместить в заголовок.
Пускай это будет Лара Крофт.

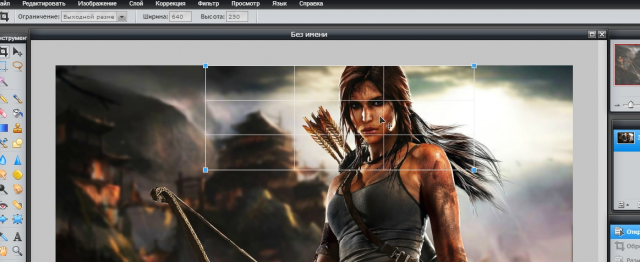
Переходим на сайт apps.pixlr.com/editor/ (я советую вам сохранить его в закладках) и загружаем изображение в редактор. Всё, что нам нужно — это вот этот маленький инструмент с панельки слева.

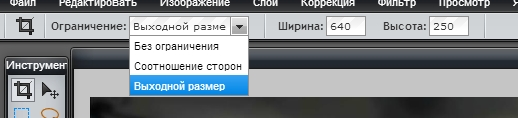
В опциях сверху выбираем «Выходной размер» и нужные нам ширину и высоту — 640х250.

Обводим рамкой нужную область (пропорции вам подберут автоматически).
Совет: акцентные места, например глаза, стоит располагать недалеко от внутренних линий сетки. Располагать лицо в центре совсем не обязательно, и совсем не страшно, если вы обрежете макушку персонажа.

Нажимаем на свободную область и жмём подтверждение. Всё, теперь картинку можно сохранять и применять по назначению. Удачи!



11 комментариев
Кстати, и обычный паинт сойдет.))))
Цель моего сообщения заключалась в указании CapAnarchy задумки автора — чтобы сделать для ресурса в интернете картинку заданного размера можно использовать довольно функциональный и простой интернет-редактор (+ приложена инструкция), а не запускать стороннюю программу (пусть даже и предустановленную) и разбираться как там осуществить необходимое.
Можно и дальше продолжать перекидываться названиями любимых программ, однако суть я уже высказал выше — hitzu показал элементарное решение для получения нужного размера картинки с подробным описанием шагов — новички возьмут на вооружение, бывалые продолжат использовать удобный им софт.
Открываем google.com, переключаемся на поиск по Картинкам, нажимаем Инструменты поиска и задаем точный размер 640х250. Вбиваем в строку нужный запрос и выбираем понравившуюся картинку из выдачи.
Например вот так
Иногда результатов не будет вообще, иногда это будут результаты только с этого ресурса, но обычно практически на любой запрос есть варианты.
Допустим, у вас есть действительно большая картинка (fullHD или даже больше) и в область 640х250 сцена целиком явно не влазит. Очевидно, что картинку нужно масштабировать. Так вот используя тот же инструмент, все можно сделать несколько проще.
В apps.pixlr.com/editor/ выбираем все тот же crop, но выставляем не Output size, как рекомендовал hitzu, а Aspect ratio. Выставляем значение 64х25, точно так же выделяем интересующую нас область и обрезаем изображение.
После этого оно еще не будет 640х250 и нам необходимо сделать дополнительный шаг — открыть Image, выбрать Image Size и изменить размер изображения до 640х250. Т.к. мы обрезали холст сразу с необходимым соотношением сторон — искажений в картинке не будет.